Jared Spool is one of the most knowledgable people on the subject of User Interface. According to the adobe max website, he's been working in the field of usability and design since 1978, before the term "usability" was ever associated with computers. In 1988, Spool founded the User Interface Engineering, a firm that leads the world in research, training and consulting for website and product usability. Check 'em out at uie.com.
Spool began his presentation with a simple example. He presented that crowd with a simple request form for some hotel. The form was quite standard, but two fields on this form were optional. The company marked these with an asterisk with a comment above stating that the asterisk marked fields were optional.
However, Users that visited the site would have a very difficult time filling out this form. Why did they have difficulty? Because in our everyday visits to filling out forms, the asterisk implies 'mandatory', not 'optional'. Nearly every registration or information form we fill out on the internet has this norm. It was unintuitive to do it any other way.
Spool asks the crowd, "Who decided what an asterisk meant? When did it become 'unintuitive' to do it differently?" Most things in our life are done a very specific way and have been for some day, but who decided this? This was Spool's opening statement, and the lecture to come would help to answer this.
As a disclaimer, Spool begins setting straight a little bit of terminology. The term 'design' is not something that can be intuitive. Designs don't intuit anything, people do. So calling a design "intuitive" is a shortcut. He just wanted to get that out there, so during the rest of his lecture he could refer to the intuitiveness of a design, without causing confusion.
So, when is a design intuitive? Well, we defintely know when a design is unintuitive. This happens when we look at something and have no idea what to do. Tasks take too long, and we grow increasingly frustrated with it. We feel its the design's fault for our shortcomings.
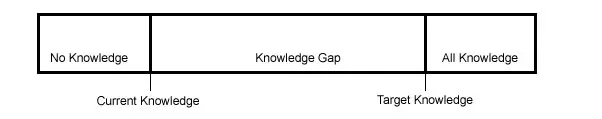
Being intuitive means beings personal. To make a design we need to know our user. What does the User currently know when coming into our design? What previous experience does the User have with this kind of process? Here's a little graph of the User's knowledge:

The current knowledge is what the user already knows when coming into your design, and the target knowledge is what they need to know in order to fully understand your product. In between these two points is the knowledge.. this is the leg-work you must provide your User to understand your system. This is where the design happens.
Intuitive design is evolutionary. Designer's first build the technology. Over time more features are added to help the User and make things easier. Changes in the design are made over time as well, which reduce complexity. Throughout time as you tweak and perfect your design, it will become more and more intuitive to the User and you'll bring that target knowledge closer to the User's current knowledge.
So, when is design intuitive? It's when one of two things are achieved. Either (1) the current knowledge of your User is equal to the target knowledge required for your product. In this case, the User already knows exactly what to do. Or (2) the knowledge gap is very small. The user can figure out the design of your product that they don't even know that they're learning.
Spool gave us a couple common practices in getting to know your user better and understanding what they know.
Field Studies
Surveying your Users can give you a good estimate on your audience's current knowledge.
Usability Studies
Setting up focus groups and test sessions can help you identify your knowledge gap and give you good pointers on how you can reduce it early on.
Personas
Identifying who your User is can put them in a familiar atmosphere when using your product.
Patterns
Studying your user's patterns and current work flows will help you communicate knowledge to the user and shrink the knowledge gap.
Making things more intuitive is all about reducing the target knowledge and placing clues in your interface to steadilly increase your User's current knowledge. One example he gave was to use error messages that actually help your user identify the problem!
Another example is the magic of wizards. A wizard is a piece of your program that guides your user. When done right, wizards instantly reduce the target knowledge of your product. It supplements knowledge with technology, but never actually teaches the User.
When using a wizard, the target knowledge of the wizard must lie within the knowledge gap of your program. Other wise, the User would be much better off without it.
Also think about reducing some of your workflow. Figure out what is really necessary in your design and what isn't. If you have a bunch of unneccesary features or steps, get rid of them. Makes things as simple for the user as possible. Make sure your program matches the user's goals.
Unfortunately, Spool began to run out of time and was hurried up towards the end but he left us with some main points he wanted us to take away.
Intuitive is personal.
Intuitive happens when the knowledge gap is minimized.
and just because you know how to work your program, doesn't mean the user does.
Always remember that last one. You've built this program, you've designed and know all about it. Everything in the program is obvious to you, so don't think that it's completely obvious to the average user. You current knowledge of your program is far beyond the current knowledge of your user.
Out of the conference, this session belongs in my top 3 favorite moments from Adobe Max. Not only was this session full of rich information, but Jared Spool is a hilarious guy. It's rather interesting that his well placed humor throughout the lecture was really what engaged the audience into all the information he presented, much like well placed hints and tool tips within your program will engage your user.
You couldn't help but learn, and I felt I left this session learning quite a bit. Definitely look for this guy at any designer or developer conference you should find yourself at.